文章目录
零编程工具
1、图表(9个)
2、信息图(2个)
3、地图(1个)
4、关系网络图(1个)
5、数学图形(1个)
开发者工具
1、图表(10个)
2、地图(4个)
3、关系网络图(1个)
4、金融数据(1个)
零编程工具
图表
1) RAWGraphs

RAWGraphs是一个在线的开源工具和数据可视化框架,用来处理Excel表中的数据。你只需将数据导入到RAWGraphs中,设计你想要的图表,然后将其导出为SVG格式或PNG格式的图片。此外,上传至RAWGraphs的数据只会在web端在线进行处理,保证了数据的安全性。
2) ChartBlocks

ChartBlocks是一个简单的在线可视化工具,它的智能数据导入向导可以引导你一步一步地导入数据和设计图表。与RAWGraphs不同的是,您可以通过ChartBlocks一键在社交媒体上分享自己的图表。您还可以将图表作导出为可编辑的矢量图形或将图表嵌入到网站上。除了免费的个人账户以外,ChartBlocks还提供功能更加强大的专业账户和旗舰账户。
一些数据可视化工具还为个人、团队和企业提供了不同的版本。这些工具比免费工具有更丰富的功能和技术支持。
3) Tableau

Tableau是全球知名度最高的数据可视化工具,你可以轻松用Tableau将数据转化成你想要的形式。Tableau是一个非常强大,安全,灵活的分析平台,支持多人协作。你还可以通过Tableau软件、网页、甚至移动设备来随时浏览已生成的图表,或将这些图表嵌入到其他地方。
4) Power BI

Power BI是微软开发的一套商业分析工具,因此可以很好地与Microsoft Office集成。用户可以使用软件、在线网页编辑器和移动应用程序导入文件、文件夹和数据库等任何数据,并在任何地方查看数据。Power BI对个人用户是免费的,并且针对于团队单个用户每月只收取9.9美元。团队中的任何人都可以在任何时候分析数据并做出决策。
Power BI是微软开发的商业分析工具,因此可以很好地集成微软的Office办公软件。用户可以自由导入任何数据,如文件、文件夹和数据库,并且可以使用Power BI软件、网页、手机应用来查看数据。Power BI对个人用户是免费的,团队用户版也很便宜,单个用户每月只收取9.9美元。
5) QlikView

QlikView的主要用户是企业用户,企业用户可以用QlikView轻松地分析内部数据,并且使用QlikView的分析和企业报告功能来做决策。QlikView还提供个人版,个人用户也可以享受它强大的功能,举例,你可以在QlikView中输入要搜索的关键字,QlikView可以整合你的数据,帮助你找到你意想不到的数据间的关系。
6) Datawrapper

Datawrapper是一款在线数据可视化工具,由于创始团队有不少人是记者出身,因此Datawrapper专注于满足没有编程基础的写作者的需求,制作他们想要的图表或地图。有了Datawrapper,作者可以制作出丰富的图表来吸引读者的眼球,同时更好地呈现自己的内容。此外,Datawrapper的创始团队还在网站的博客中撰写了许多有趣的文章,分享他们制作图表的心得以及各种数据背后的故事。
7) Visme

Visme提供了大量的图片、小图标、模板、字体,供用户制作演示文稿、图表和报告。有了Visme,你可以随时随地查看和呈现你的内容。只需要3个步骤,你就可以制作你自己的社交媒体(如Instagram和LinkedIn)图表,支持动态图像和实时数据。Visme还提供教育折扣和非盈利机构折扣。
8) Grow

Grow是一个仅供企业用户使用的BI工具。有了Grow,企业里的每个人都可以跟踪他们认为有意义的数据,并创建自己的特定数据仪表板,Grow还支持从150多个数据源导入数据。Grow表示,他们的处理速度是竞争对手的8倍,并支持超过300个预先构建的报告和实时数据更新。
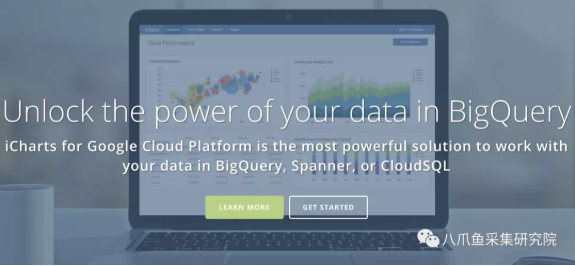
9) iCharts

iCharts是专注于NetSuite用户和Google Cloud用户的BI工具。iCharts可以通过在NetSuite仪表板中添加iCharts BI工具来自动分析数据并每周更新报表。iCharts为Google Cloud用户提供了一个强大而直观的界面,用户可以直接通过拖放操作处理数据。
信息图
通过可视化工具创建信息图表非常简单和方便,甚至仅需要几次点击就可以创建自己的个人社交网络信息图。
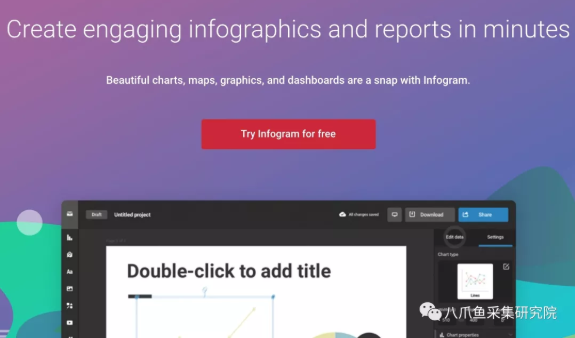
10) Infogram

Infogram允许你使用许多免费模板创建信息图、图表和地图,所有的操作都可以web端轻松完成。你可以下载生成后的图表,或将这些图表嵌入到网站中。Infogram功能强大,很受用户欢迎,用户已经用它创建了超过15亿次的图表、报告和信息图表。Infogram除了免费的基础版本外,还提供专业版本、企业版本等。
11) Visual.ly

有了Visual.ly,你可以轻松地为你的营销活动创建信息图表、视频、报告和电子书。此外,用户也在Visual.ly上传了许多精美的信息图。Visual.ly在活跃的社交用户中非常流行,他们常常用Visual.ly自动生成自己的社交网络信息图。
地图
分析师可以通过SaaS服务来生成地图报告,而无需编写任何代码。
12) InstantAtlas

InstantAtlas是能够生成可视化报告的SaaS服务,提供专业的技术支持。它使信息分析师和研究人员能够创建动态的交互式地图报告,将统计数据和地图结合起来。
关系网络图
如果想将关系网络数据可视化,必须选择专门的数据可视化工具来生成关系网络图中复杂的节点和叶子。
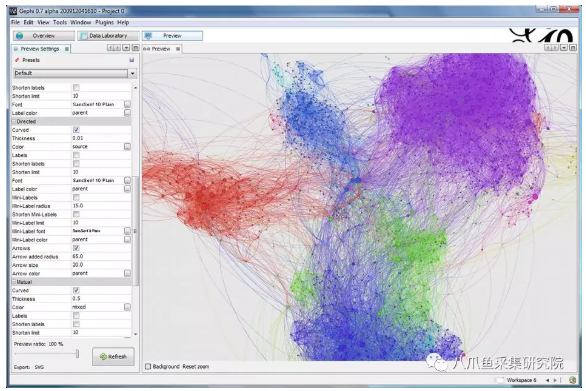
13) Gephi

Gephi是一款著名的开源可视化软件,可以处理关系数据并制作关系网络图,例如,在微博等社交媒体上,谁关注谁;在选举中,谁为谁投票;在企业中,谁与谁是上下级关系。
数学图形
数学图形在教育中应用广泛,教师和学生们都经常使用数学图形来快速生成函数图形。
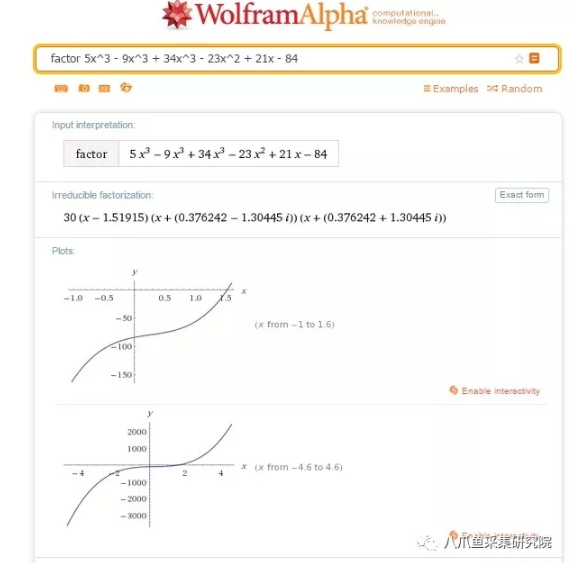
14) Wolfram | Alpha

Wolfram|Alpha被称为计算知识引擎——可以自动进行动态计算并返回可视化图形。Wolfram|Alpha基于Mathematica,其底层的数据处理是由Mathematica完成的,而Mathematica支持几何、数值和符号计算,具有强大的图形可视化功能。
因此,Wolfram|Alpha可以解答各种各样的数学问题,并以清晰美观的图形向用户提供答案。你还可以升级到Wolfram|Alpha Pro,Wolfram|Alpha Pro支持上传数据和图片进行分析。
开发者工具
开发人员集成数据,并使用图表库将这些数据转换成漂亮而复杂的图表和图形。在线上有数百个图表库,其中大多数是用JavaScript实现的,用于网页和移动设备显示。
图表
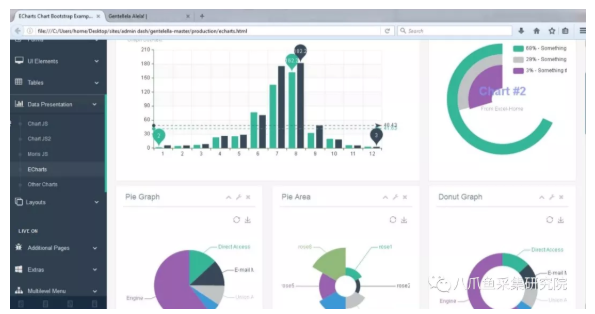
15) ECharts

ECharts最初是”Enterprise Charts”(企业图表)的简称,来自百度EFE数据可视化团队,是用JavaScript实现的开源可视化库。ECharts的功能非常强大,对移动端进行了细致的优化,适配微信小程序,支持多种渲染方式和千万数据的前端展现,甚至实现无障碍访问,对残障人士友好。
16) D3.js

D3.js是一个开源的JavaScript函数库,用于使用HTML、CSS和SVG操作基于数据的文档,是JavaScript可视化框架的领导者。开始学习D3.js时会感到很复杂,但是D3.js功能强大,非常灵活,值得开发者深入研究。需要注意的是,D3.js无法在较低版本的IE浏览器中显示图形。
17) Plot.ly

Plotly是一个知名的、功能强大的数据可视化框架,通过基于web浏览器构建交互式图形来显示信息,创建丰富多样的漂亮的图表和地图。它提供了较稀有图标,比如等高线图、烛台图和3D图表,这些图标在其他工具中大多数都没有。
Plot.ly的团队维护着增长最快的R、Python和JavaScript开源可视化库。他们还用Python为企业提供现代丰富的分析应用程序。
18) Chart.js

Chart.js是一个开源的JavaScript绘图库,为设计人员和开发人员提供8个可定制的动态可视化数据。Chart.js最独特的品质就是可以用HTML5 Canvas来绘制响应性很强的图表。Chart.js允许你混合不同的图表类型,然后绘图日期,对数或定制规模的数据。你也可以应用帧外动画当改变数据或更新颜色。
19) Google Charts

谷歌还开发了它的JavaScript制图库。谷歌本身使用相同的图表工具,并提供给开发人员完全免费的三年的向后兼容性保证。通过将简单的JavaScript嵌入到web页面中,您可以从各种图表模板中进行选择,并定制它们以创建您自己的交互式图表。
20) Ember Charts

Ember Charts是一个开源的函数库。Ember Charts专注于图形交互。它有很强的错误处理能力,当遇到错误数据时,系统也不会崩溃。
21) Chartist.js

Chartist.js是开源的,非常灵活,你可以用它来创建复杂的响应式图表。如果你希望将您的商业业务通过大量且多样的图表展现出来,并能够获得技术支持,那么你可能需要购买功能强大的图表库的软件许可证。
22) Highcharts

Highcharts是一个用JavaScript编写的开源图表库,可以轻松地将交互式图表添加到网站或应用程序中,可以免费用于个人学习、个人网站和非商业用途。更重要的是,Highcharts的兼容性性比D3.js更好。
它可以在你的电脑上的所有移动设备和浏览器上使用,在浏览器中使用矢量图,在低版本的IE浏览器中使用VML来绘制图形。但是如果想在商业或政府网站、内网或项目上运行Highcharts,你需要购买许可证和额外支持。
23) FusionCharts

FusionCharts通过提供强大的JavaScript制图库和快速响应的技术支持服务进行收费。FusionCharts可以通过交互式数据可视化生成出色的图表和地图,从而减轻开发人员的负担。
24) ZingChart

ZingChart是用JavaScript实现的付费图表库,主要用于SaaS和企业。提供大数据图,可在1秒内呈现10万个数据点。还支持根据任何设备大小缩放的响应式和交互式图表。单个用户可以使用ZingChart的免费版本,但其导出到图表上会有水印。
地图
当开发人员希望在网站上呈现交互式地图时,JavaScript中的地图函数库是必不可少的。
25) Leaflet

Leaflet是一个开源JavaScript库,可以制作移动端友好的交互式地图。Leaflet不仅设计简单,使用方便,而且它轻便,功能齐全,可以实现的效果和功能不会输给其他复杂的前端地图。它可以在所有主要的PC界面和移动平台上高效地工作,并且可以通过大量的插件进行扩展。
26) OpenLayers

OpenLayers是用于创建交互式web地图的开源客户端JavaScript库,支持几乎任何浏览器。OpenLayers不需要特殊的服务器端软件或任何配置,无需下载任何东西就可以使用。OpenLayers作为业界使用最广泛的地图引擎之一,已经被主要GIS供应商和大多数GIS开发人员所采用。
27) Kartograph

Kartograph是一个简单的轻量级框架,用于构建没有谷歌地图或任何其他地图服务的交互式地图应用程序。它的创建考虑到了设计师和数据作者的需求。Kartograph具有两个库。Kartograph.py是一个强大的Python库,它生成漂亮而紧凑的矢量SVG地图;Kartograph.js库则帮助你创建在所有主要浏览器上运行的交互式地图。
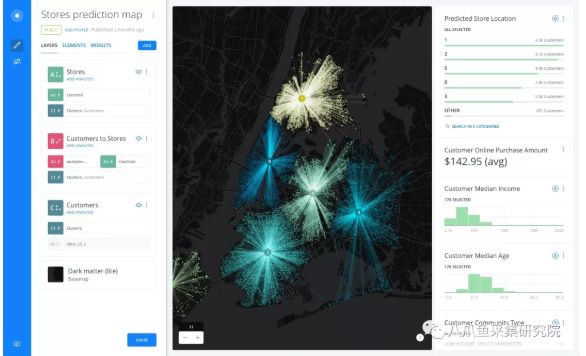
28) CARTO

CARTO(前CartoDB)是一个开源的、强大的、直观的平台,可以自动发现和分析位置数据。使用CARTO,你可以上传地理空间数据,并将其在数据集或交互式地图上进行可视化。CARTO可以安装在用户自己的服务器上,并为企业提供付费托管服务和软件。
关系网络图
Gephi是一款将关系数据可视化的软件,如果想在web端展示关系数据,我们也可以找到这样的JavaScript函数库。
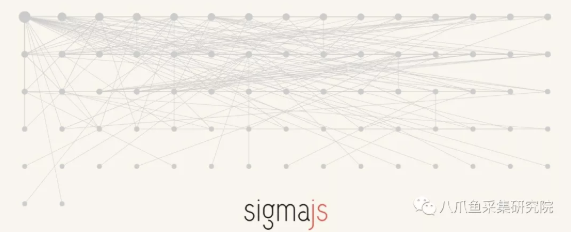
29) Sigma

Sigma是一个交互式可视化JavaScript库,专门用于制作关系网络图。Sigma可以在web端显示社交关系脉络,在大数据社交网络可视化中非常重要。Sigma支持从Gephi导出的图表,你可以使用Sigma将图表直接显示在web端。
金融数据
如果想要在网页上呈现股票K线图,开发人员需要支持时间序列图表和密集型数据的特殊图表库。
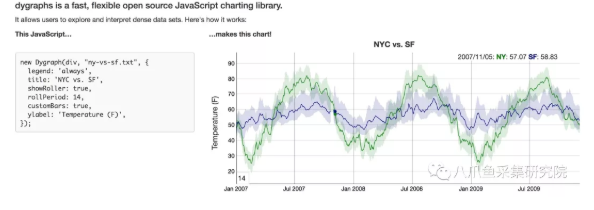
30) dygraphs

dygraphs是一种灵活的开源JavaScript图表库,主要用于金融图表如股票K线图,可以让人更好地探索和理解密集型数据。dygraphs生成的交互式时间序列图表支持鼠标悬停、缩放和平移,甚至还支持实时数据更新和时间范围选择。

订阅号-每日尝鲜 服务号- 每月精选
服务号- 每月精选

 DigiMax
DigiMax