引言:本文展示了如何让页面变得有趣个性化,展现更多细节和与众不同,让访问者轻松获得想要的信息,下面的18个产品页面设计的最佳案例不容错过。
译者|池金锐
审校|王楠楠
编辑|华 子
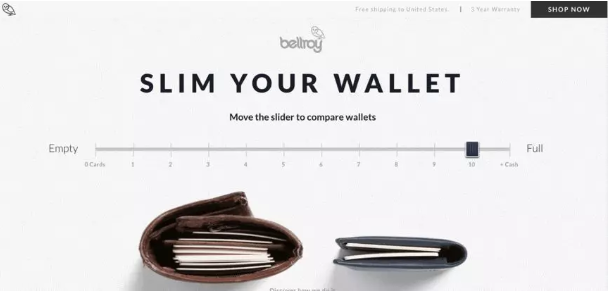
为了解答这个问题,Bellroy将其产品页面划分为买家必经的三个阶段 – 了解问题,一般钱包如何解决问题,以及Bellroy如何解决问题。
还有一个互动部分就是展示了与不同钱包相比,薄款钱包装满是什么样子的。当用户沿着一条线来回移动滑块时,两个钱包都装满了卡片和现金,很明显地展示了Bellroy的薄款钱包的好处。
Bellroy钱包的产品页面,带有“让你的钱包瘦下来”的字样。

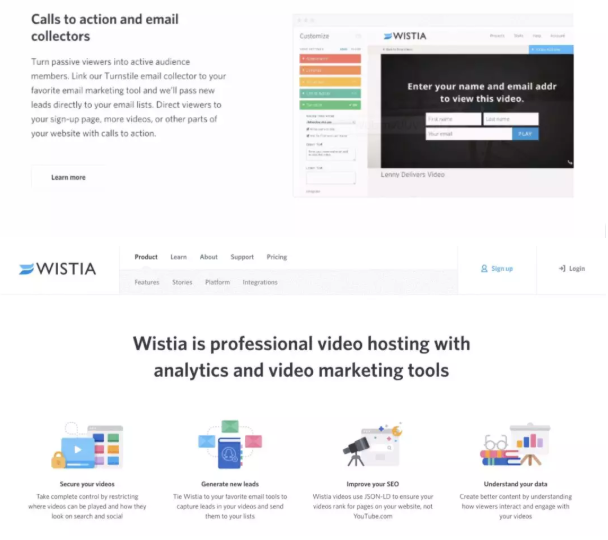
首先,我们会看到五个解释各种工具内容的彩色图标。如果这正是用户需要的,就可以直接点击图标后面的两个’calls-to-action’按钮。
如果继续滚动鼠标,会看到一个包含Wistia功能信息视频,即 calls-to-action;电子邮件收集器;视频热图和观看趋势。
展示可视化平台功能的最佳方法之一是在产品页面上演示它们。这一页面向用户展示了Wistia的所有功能以及日常用途。
Wistia的产品页面

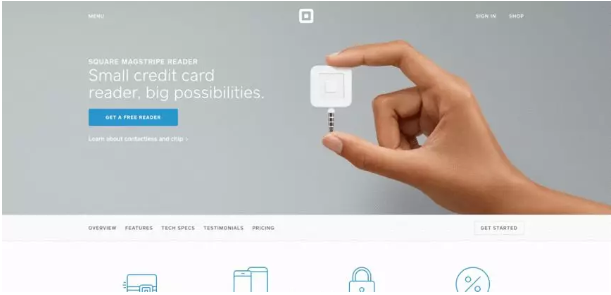
产品营销难点是展示为什么Square更容易替代一般的收银机,其产品页面以一种可视化的吸引受众注意力的方式列举了所有原因。
产品描述
该产品页面的每个部分的主标题都是粗体,并且文案简洁:
Square的产品页面

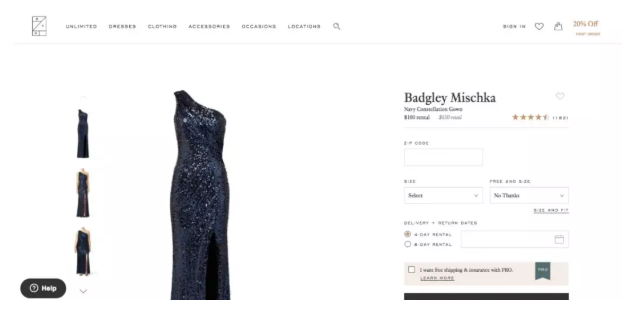
Rent the Runway为其租赁的每件衣服设计一个单独的产品页面,其中包含客户可能想知道的所有信息 – 图像,尺寸,面料,价格和评价。到底是什么让他们如此与众不同呢? 那就是“造型记录”和“尺寸&大小”部分的特殊细节展示。
产品描述
这些细节由造型师和测评师精心策划。它们不仅仅解释了一件衣服是由什么制成的,它的外观如何 – 涵盖了它如何贴合身体的每个部位,应该搭配什么类型的内衣,以及最适合哪种身材。这种信息不仅能够吸引顾客并赢得他们的信任,而且还可以让他们的购买欲望更加强烈。
另外,请注意围绕产品图像和描述的大量留白。根据ConversionXL的研究,留白让顾客觉得产品更高级- 在该情况下,顾客会认为该产品的价格会更高一些,而且是合理的。
海军蓝色Badgley Mischka连衣裙的产品页面由Rent the Runway提供

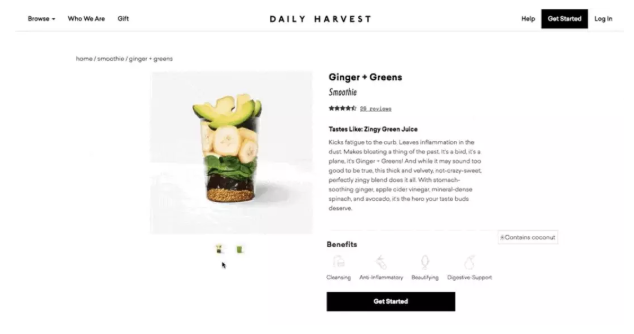
查看Daily Harvest的冰沙产品页面。你不仅可以看到冰沙的样子,还可以将鼠标悬停在主图像下方的左边预览图标上,它会向你展示用于制作此饮品的食材。向下滚动,你会看到每种成分及其简单描述。
产品描述
这款冰沙的产品描述与产品页面本身一样富有创意。

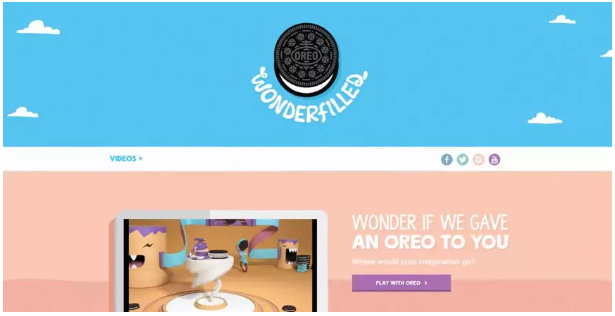
奥利奥产品页面的重点是这些简单而经典的饼干如何帮助人们释放他们的想象力,勇于质疑,并变得更加快乐。它有一系列视频,一个接着一个。其中一个伴有歌词:
“当你和奥利奥互动时,你的想象力将变得更加丰富”,这是对吃“它们”的“最佳”方式的致敬。该页面采用创新大胆的营销方式,宣传奥利奥是一种不普通的零食。
奥利奥也为这个页面采用了独特的设计。即使饼干本身是单色的,页面也非常丰富多彩,不管是视频还是背景还是图形。
奥利奥的产品页面如下

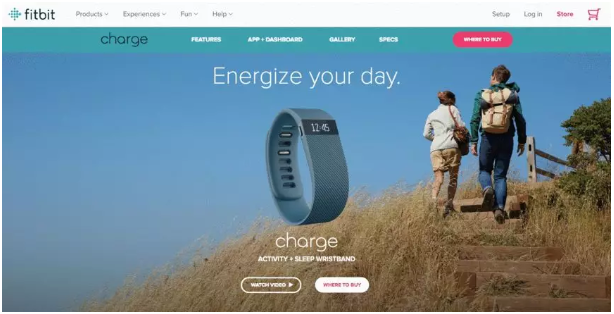
下方页面展示了最初版的Fitbit Charge – 现在已经是Fitbit 第三版了——一开始就阐述其产品的价值观念,而不是一系列功能。展示了一个登山人的英雄形象,我们可以想象他穿着Fitbits,文案是“让你每天都充满活力”。
当向下滚动页面时,它会通过四个快速步骤来说明产品的工作原理。更重要的是,其中很多都是互动的 – “所有你需要的,都在一个地方”功能允许用户将鼠标悬停在不同的功能上,查看它们在Fitbit的移动应用上的显示效果。
但该页面还解释了为什么这些功能很有价值。例如,一个功能跟踪散步,跑步以及睡觉等一切事情。为什么这些如此重要?因为,你可以随时掌握当前所有记录,并尝试突破它们。
知道用户在离开页面时可能不记得所有细节,但Fitbit抓住了这些功能如何真正改变访客的生活。很棒的设计!
Fitbit Charge蓝绿色的产品页面

即使目前没有新车上市,我个人也很乐意在页面上修改不同的自定义功能。我想要什么颜色?我想要高级音频吗? (是的。)通过允许用户独立了解和选择功能,该品牌通过一种有趣的方式消除了臭名昭著的“汽车销售员”的定义。
此外,还有一个显著的配对功能,让客户可以看到附近的哪家经销商车库里有满足其所有偏好的车辆。
(如果你想看到一个普通的产品页面,他们也有的。)
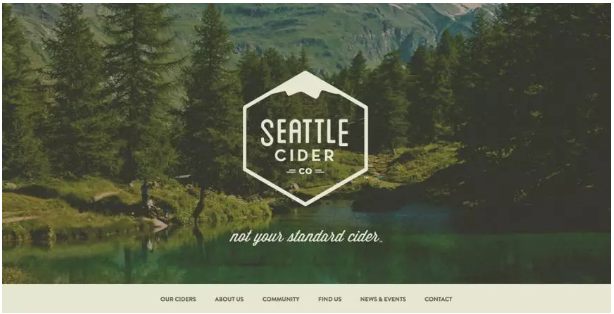
但我最喜欢的部分是:当用户滚动鼠标时,会为用户展示一个非常酷的介绍苹果酒从开始酿造到最后完成的交互式视频。这是一个令人惊讶和愉快的用户体验,超越了典型的产品页面,因为它不仅仅展示产品。也显示了产品的来源和方式。

居住在美国波士顿。在hubspot从事营销类工作。本人是哈士奇爱好者,海洋和体育爱好者。
译者简介:
池金锐 跨境电商从业者,对网站运营及APP的运营,数据分析有多年的从业经验,喜爱研究数据,用户运营等。目前在一家大型上市公司从事中东的电商项目。
审校简介:
王楠楠,互联网数据分析从业者。

ICDO翻译志愿者招募
订阅号-每日尝鲜 服务号- 每月精选
服务号- 每月精选

 DigiMax
DigiMax