译者 互联网数据官(iCDO)翻译志愿者 熊兔兔
用数据说话是当今社会的一个特别流行的词,它反映了当今人类面对这个信息爆炸时代所需要做出的必然的改变。
有预测截至2020年,整个数字世界的数据量将达到44ZB,或者是44万亿GB,这个量级是2013年数据量的10倍。

也许你无法理解这个数字到底代表什么意思,举例来说如果我们按这个数据规模依次存入平板电脑,需要的平板电脑数量叠起高度是地球到月球距离的6.5倍!
毫无疑问,通过讲故事的方式来让人们理解那些毫无意义的数字是未来必备的技能。我们将生活在一个数字的世界中,但是讲故事仍然是我们去理解我们所生活的世界的一个重要工具。
遗憾的是,很多人都很害怕使用数字,他们宁愿沉迷于舞文弄墨,只是偶尔利用一些统计数据去支持他们的观点。但在现在这个数据开放的时代,连最不喜欢数学的记者都能熟练地使用大规模数据进行报道了,你也得学习这种能力了。

如果你决心在这个美丽新世界中开始你的冒险之旅,那么让我们来学习一下如何利用数据来讲故事和怎样避开常见的错误。
好的数据可视化设计背后的科学原理
人类视觉感知的错觉
理解人类视觉感知的工作过程,是创立有效而有说服力的数据可视化报告的首要条件。
与我们在高中学习到的相反,视觉处理的过程远远复杂于一台数码摄像机的工作原理,我们的眼睛就像摄像头,我们的视神经就像电缆,而我们的大脑就像一个处理器和硬盘驱动器。
Alberto Cairo在他的《The FunctionalArt》(https://www.amazon.com/Functional-Art-introduction-information-visualization/dp/0321834739)书中深入的探究了人类感知的机制,并解释了视错觉在我们观察这个世界时是如何扮演一个重要的角色的。
举例来说,当我们注视眼前的屏幕时,我们以为我们看到了在人类180度可视范围中的所有物体,但是实际上我们真正看清楚的只有在我们正前方2度视角范围内的物体。
可什么我们并不觉得眼前的事物都是一大片的模糊?
这受益于人类眼睛快速移动的扫视效应,通过扫视我们的眼睛可以快速遍历整个场景并将收集到的信息汇聚成为合成图像,这使我们更容易相信人类的眼睛像是一个180度透镜,但这是个错觉。
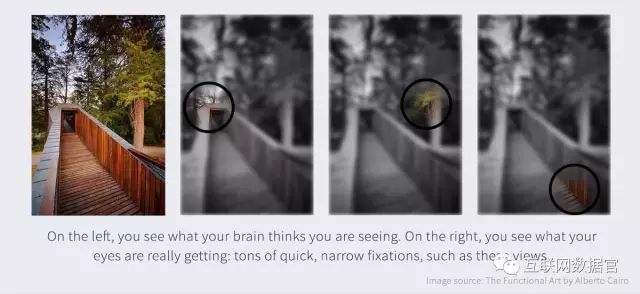
我们认为自己就看到的场景正如左侧这幅图展示的一样,但实际上我们的眼睛做的更像是右侧多图中展示的:在整个场景的各个点上快速抓取快照。

那么这将如何影响我们去更有效的传递信息呢?实际上注意到人眼注视某一场景时是有优先级的而非随机投射的视野中的各个位置这一点,对我们有效的抓住受众的注意力去有效的传递信息非常有用。人眼通常会先检测所观察场景的基本特征并将关注的重点聚焦在那些格外引人注目的物体上,比如:移动的物体、有明亮颜色的色块、与众不同的形状等。
前注意属性(PreattentiveAttributes)
这些基本特征也叫“前注意属性”:在我们真正意识到他之前,我们的大脑已经在对这些内容进行处理。比如:当我们注视上面那张图(就是木头通到那个)时,我们的大脑首先检测到前景与背景的不同,他可以迅速发现图中通道的起止,以及周围树木的起止等等。与周围其他元素的对比越强烈我们的大脑就越容易把他区分出来。
因为大脑的这个特性,对比最后一张图我们可以在下图的前两张中更容易的找到“熊”。

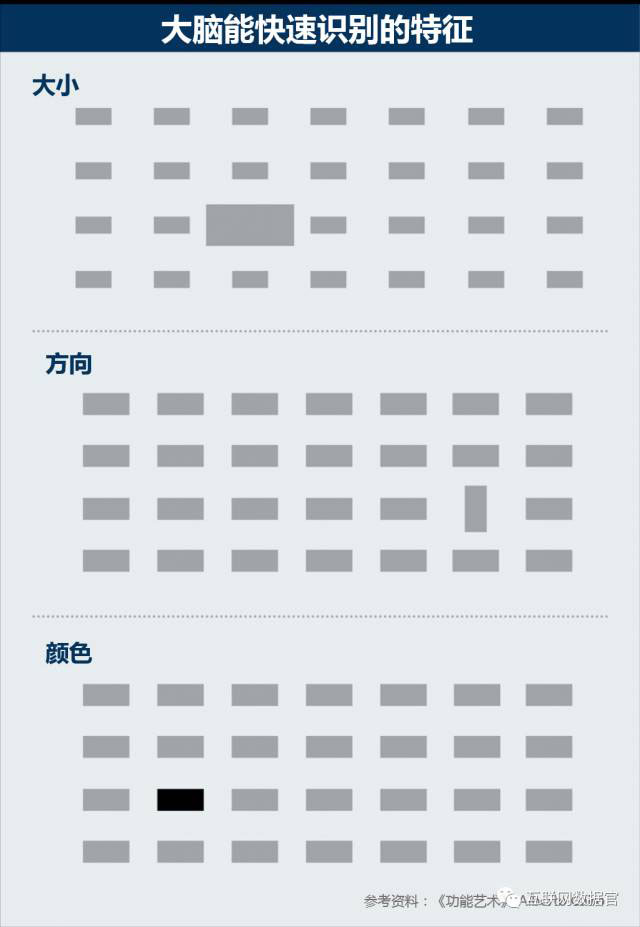
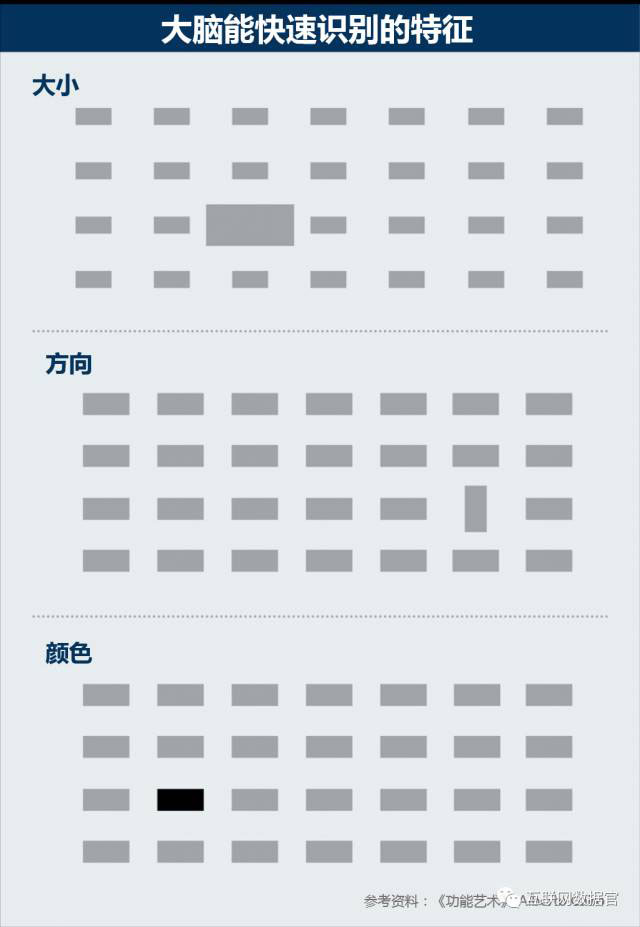
因为我们的大脑在区分事物时对颜色比形状更敏感,所以我们在设计数据可视化时最好可以刻意利用颜色及明暗的变化来将受众的注意力吸引到某些关键信息上。
为了节省时间,人类的大脑通常会将相似的物体归集并快速识别出那些不同的物体。试看下图,我们可以不经任何思考快速找到图中的不同元素。

毫无疑问,在做数据可视化设计时,对“前注意属性”的把握可以成为设计者创作更加有效、有说服力的可视化作品的最重要的工具。
至此,我们已经对人类感知背后的科学原理有了初步了解,下面我们就更加深入的探讨一下利用数据来讲故事的实际过程和方法。
第一步:抑制马上选择图表的冲动
对于大多数人而言,创建图表的过程几乎是出于本能,选择好需要展示的行与列,在Excel中选择某一个图表选项点击一下——大功告成。
但是如果你不想简单的展示信息,而是想通过数据来讲故事,那么你可能需要更多的步骤。
Harvard BusinessReview出版的 Good Charts(https://www.amazon.com/dp/B01BO6QM9Q/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1)这本书中建议要抑制马上选择图表的冲动,并在选择图表前问自己两个问题:
1. 需要展示的信息是数据驱动的还是概念性的?
2. 展示的目的是陈述还是探索?
当你回答了这两个问题,就可以进一步划分出他在下图四个象限中的位置,从而找到更好的方式来实现可视化。

如果结果落于左上角的象限,那你最好利用图表和插图来简化你的表述。通常山峰、金字塔等含有一定隐喻的图像会被用于此类展示,与文化习俗相关的层级图和符号也能达到相似的效果。
如果结果落于左下角的象限,那目的则变成通过概念性的展示来拓展出一个可供探索的话题。这通常被用于白板讨论的场景,在此场景下你通常是想规划一套业务流程或构造一个系统而无需使用具体的数据。
与之相反,位于右下角所在象限的第三类可视化需求比其他类型都更复杂。你可能需要处理多种海量数据集,并且可能需要与一位数据科学家一起共同设计完成一种交互式的可视化方法,用以揭示相关的(静态)模式与(动态)趋势。
位于右上角所在象限的最后一类需求则包含了柱状图、折线图、散列图等通用可视化方法。
作上述分析的目的是确认或提出可视化设计时需要关注的语境(或表述环境),以帮助我们可以聚焦在如何找到简洁的叙述方式,并通过有效的设计使受众可以充分理解我们所要表达的一个明确的观点。
对于上面提到的每一种可视化类型,我们也许都需要花若干小时去分析,本文会专注在陈述性可视化的相关类型上,也就是上述4象限图的上半部分。
第二步:在开始设计前充分探寻相关语境(表述环境)
另一个经常被忽略的步骤是花一点时间去研究可视化作品所面临的相关语境。
例如:听众是谁?你越了解你的听众,了解他们的需求和面临的挑战,你就越容易找到可以引起共鸣的话题。
同样重要的还有:问自己需要通过这个展示让受众了解什么?做什么?需要他们做出某个决定?还是引发就某一话题的讨论?
再有,就是以何种方式展示?通过一次现场演讲(这样更有效的控制信息展示的方式)?还是通过打印出的文件(此情况下,则完全通过读者自身来控制阅读的快慢和钻研的深浅)?
以上所有反馈对我们回答最后一个问题都很重要,这个问题就是:你如何利用你的数据来打动受众。这将带我们进入下一个重点
第三步:定义图表的焦点和你想讲的故事
无论通过书写、信息可视化还是图表设计,有效沟通的关键是细细打磨所要表述的首要信息。
在Storytelling With Data(https://www.amazon.com/dp/B016DHQSM2/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1)这篇文章中,ColeNussbaumer Knaflic讨论了把需要表达的信息归结为“so what”方式陈述的需求。这其实比听上去更难。为了更容易做到,你可以试着在3分钟之内把你想表达的信息表述给一个对相关数据并不熟悉的朋友或同事。然后,在进一步尝试把他浓缩到一句话中。
Resonate的作者Nancy Duarte指出,这句话必须包含三个元素:
1. 它必须表述出你的独特观点;
2. 它必须明确其重要性(听众为什么要关心它);
3. 它必须是一个完整的句子。
一个典型的“so what”的句子举例如下:我们的软件可以让你只用不到传统图形设计工具一半的时间就完成可视化内容的创建,它可以大大节省DIY设计者的时间和资源。
第四步:利用马克笔、铅笔和纸来串联你的思路
在你打开PowerPoint或其他桌面应用前,尝试用不同颜色的马克笔和纸来串联你的思路。首先,先尝试匹配上文涉及问题(如:关于语境的问题、图标类型选择等)答案中的关键字,可参照下图来归纳。

信息来源:Andrew Abela
例如:如果你明确要做比较或对照,那么对照图表应该更适合你。如果你需要展示整体中的某一部分,那么你可能需要一个合成图表。
一个可以帮助你确定更合适的视觉形式的技巧是:试着用两种不同的方式(图表选择)来完成可视化设计,对比一下看哪个更能有效的表达出你需要表述的观点。
每个草图都可以带出更多思路,当你发现自己开始就某一个相同的思路进行精炼并开始考虑颜色和实际数字时,你就可以开始原型设计了。
下面是一些可以帮到你的在线免费应用,供参考:

第五步:整理和精炼你的图表
现在你已经进入了可视化设计流程的最后一步,也是最关键的一步。在这里你可以应用“前注意属性”的相关知识来创建视觉层次,包括如何在一页的展示中编排不同元素来引导读者按照一定的次序来逐步感知它们。
在文本展示中,我们总是可以看到:大号、红色标题以及下划线、加粗、反转(黑白)会迅速抓住受众的注意力。当处理图表时,不同元素颜色和尺寸的变化则可更有效的获取关注
为确保你的可视化设计有好的结构和视觉层次,请关注以下元素:
- 标题
- 副标题
- 视界
- 源引行
- 坐标轴
- 标签
- 题注及标注(如需要)

Cole NussbaumerKnaflic建议在做可视化精炼时首先删除所有不必要及重复的元素。你需要问问自己:“我真的需要这些元素来传递信息吗?”如果不是就删掉它们。当你定义好你需要表述的关键信息时,什么事必要的,什么事不必要的就更容易决定了。

信息来源:Visme
然后在问问自己:“这些细节可以被归纳吗?”如果你的听众不需要了解某些细节,尝试把它们归纳起来将是更好的选择。比如:如果你有20个不同的特征可以被并入一个更大的类而不会导致任何有效信息的丢失,那么请尝试用这种方式来简化你的信息。
另一个可以帮你获取受众注意力的有用提示是:尝试将展示页中的所有元素作为背景灰化,然后按照其重要性逐一展示,并刻意的用多种方式来强调其中最重要的元素,比如:使用不同颜色、使用加粗的线条、增加尺寸、添加标注/数据标签等。

下面是做可视化设计的整理时需要特别关注的几个重点:
- 尽量少的使用颜色,不超过2~3中颜色;将不重要的元素作为背景灰化处理
- 尽量减少受众眼睛关注点移动距离,标签和注释要尽量靠近图表中相关信息
- 删除图表边框和网格线
流行图表示例及如何优化
功能决定形式
现在我们完成了对如何创建有效的可视化图表的流程分析,下面我们可以通过对去年被分享最多的一些图表的品评来检验我们的成果。
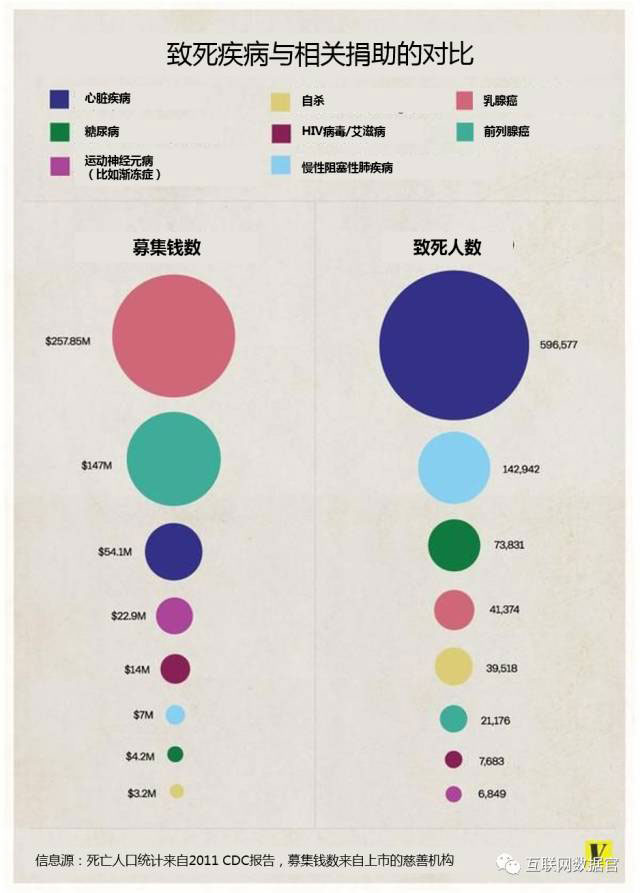
我们来看一下一张非常流行的美国致死疾病与相关捐助的对比图

信息来源:Vox
除了气泡大小的比例无法准确反映相关数字的真实对比这个事实之外,更重要的是气泡图无法有效的展示此类数据,因为人的大脑无法像区分一维对比(比如:长或宽)一样有效的计算并区分某个区域(面积)的大小。在这种情况下,用气泡图来做比较虽然看上去好看,但有可能制造歧义。

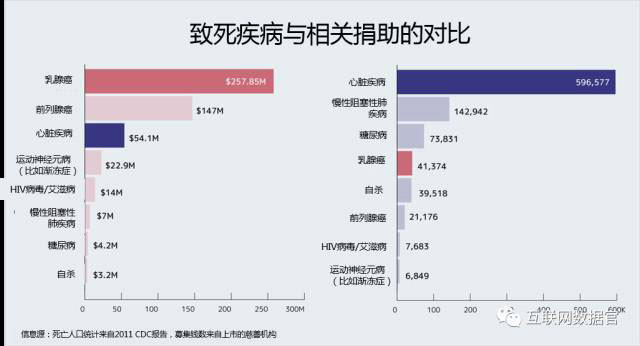
并行的柱状图会更准确的展示需要表达的信息。同时,与简单的柱状图长度对比相较,相关数字的标注会进一步帮助受众更容易的获取他们需要关注的差异。图例在这张图中也被省去,而在第一个版本中用户的目光则不得不数次往返于图例与气泡之间。
用趋势图去做变化率的对比
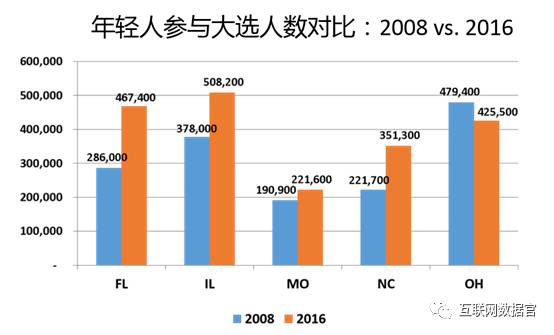
另一个例子是被广泛应用来展示美国青年参加2008和2016总统大选初选投票人数的图表。

信息来源:华盛顿邮报
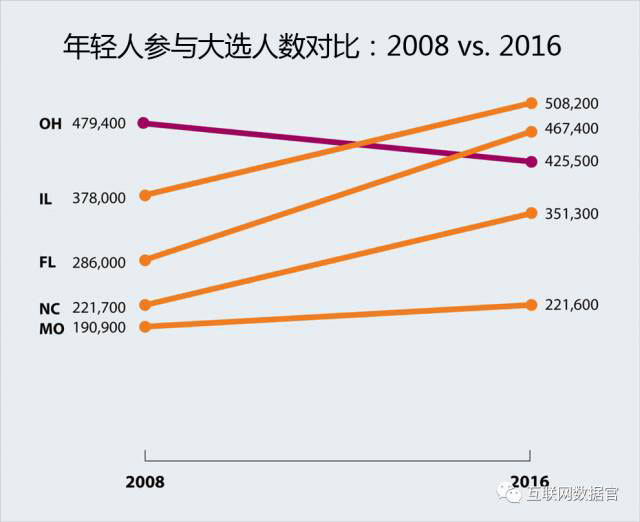
虽然看上去并不坏,但是其实他可以做得更好。一个方法是通过趋势图替换柱状图来优化效果。后者被认为是展示分类数据的理想方式,前者则更适合用来展示在不同时间点的变化率。

将次要信息置为背景
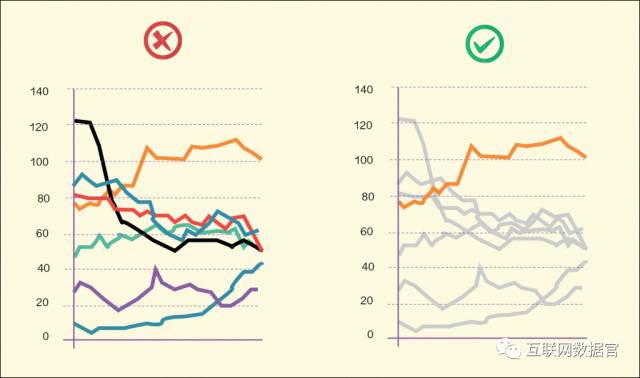
下一张图完美的展示了太多的颜色是如何分散受众的注意力的。这张图要表述的重点是:从2014年年中起石油的供应超出了需求,导致供应过剩(蓝色柱状图)。

要修正这个问题(过多颜色导致注意力分散),我们可以将所有次要因素作为背景做灰化处理,然后找出最重要的信息作为前景突出出来,比如:2014年年中之后的供需变化。
在第二个版本中,我们看到坐标轴的取值、标题、副标题都被弱化,而更重要的信息则被用不同的颜色强调出来。

让我们了解你的想法!
如果您有任何关于图表优化和用数据说话的技巧希望分享,请留下评论让我们知道您的想法。
关于作者
Nayomi Chibana是 Visme’s VisualLearning Center的记者和作家。她获得了德国汉堡大学的新闻和媒体专业硕士学位并且作为编辑在一家主流的拉丁美洲政治研究杂志工作过多年。她对数据新闻和交互式长文媒体中的研究趋势充满热情。Twitter账号:@nchibana
关于译者
熊兔兔:广告行业从业者一枚,iCDO翻译志愿者。
 DigiMax
DigiMax