在Part1我们介绍了如何替换标准的Google Analytics跟踪代码,并在Part2,我们创建了第一个关于跟踪文档(PDF文件,DOCX等)点击的标签,Part4的内容涵盖社交媒体标签,Part5的内容将涵盖跟踪在线表单提交。
建议你从第1部分开始看这个系列文章,按照文章内容,创建属于你的Google Tag Manager容器。
这是关于GOOGLETAG MANAGER 101系列的第5部分也是最后一部分(也不完全正确,还有第6部分),这部分主要是讲怎么追踪各种线上的表单。
本文提供了一种更为简单的方法来跟踪提交后并不会跳转到新页面的表单提交动作。之前,在GoogleAnalytics中很容易对表单提交动作进行追踪。成功提交表单后,将使用户进入“提交成功”页面,然后使用GA对该页面进行追踪,这并不需要任何智能跟踪。现在,大多数表单都在成功提交后并不会发生页面的跳转,会继续留在当前页面,这就会导致GA中没有记录任何网页浏览量 – 并且无法跟踪表单是否已经被正常提交。
使用Google代码管理工具,只要用户提交表单,就能轻松发送一个事件或pv。难的是,当提交成功后只是发送了事件,但这将部分不会在这篇文章里包含进来,因为我们希望保持整个系列“无Javascript”。如果你想深入了解这方面的知识,在这里推荐一个网站 – Simo Ahava的博客
如果您已经阅读了本系列之前的文章,那我们今天就来直接了解如何创建该类型的创建触发器和标签。
-
触发器
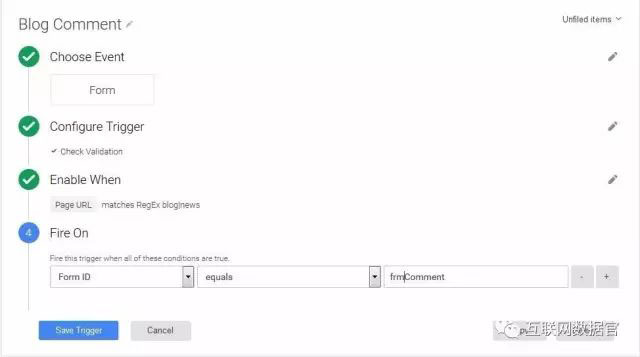
我们只为我们的博客和新闻页面启用触发器,当表单ID为frmComment时,触发器就会被触发。要获取表单ID,请检查表单的元素,如图所示。(在Chrome中,右键单击表单,选择检查元素)

当访客在“评论表单”上单击“提交”按钮时,此触发器将触发.
-
追踪代码-事件
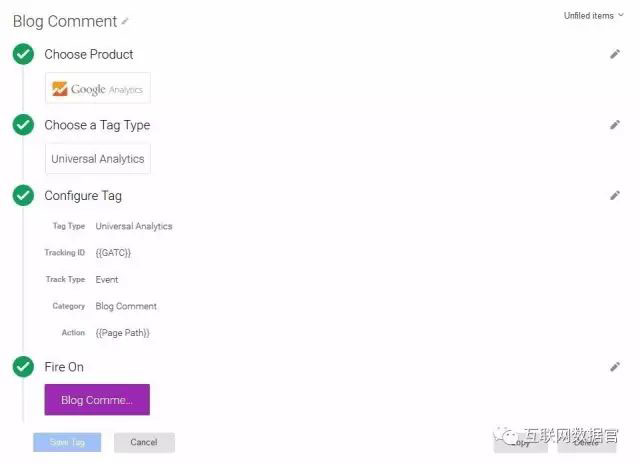
对于追踪代码,我们可以创建一个名为Blog Comment 的事件,并通过页面路径发送,以便我们知道用户评论的是哪篇博客文章。您可以决定要通过事件发送哪些信息。

您可以根据上述事件创建目标 – 但如果您要创建目标渠道(例如,在提交表单前有一系列步骤),则必须创建虚拟页面。
-
追踪代码——虚拟页面
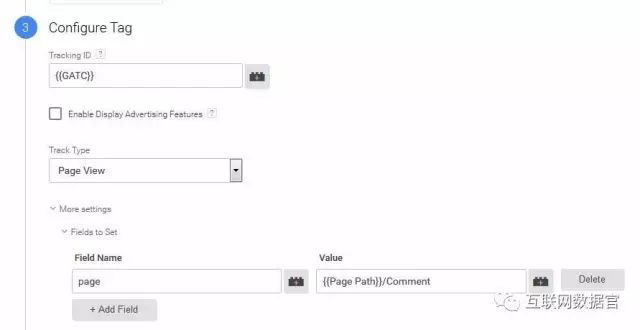
我们使用网页路径字段名设置为“page”,我们在“评论”字词中添加了一个独立的页面 – 此网页会显示在“所有网页”报告中,例如/blog/2015/july/20/google-tag-manager-101-part-4-social-media/Comment

这一过程其实非常简单 – 不超过10分钟,您就已经配置好您的表单的跟踪。像往常一样,Google标记管理工具的预览模式应该用于测试代码是否正确触发。
请注意,要在不影响实时Google Analytics(分析)数据的情况下进行测试,您应该从您的实时Google Analytics(分析)帐户中过滤自己的IP地址,并保留一个单独的未过滤的GA视图。您可以使用未过滤的流量的实时视图查看接收到的事件或页面查看次数。
接下来……
作者简介:
Nick Baker
支持顾问,网站分析师。
译者简介:
陈荣芳,谷歌广告认证,跨境电商运营经
 DigiMax
DigiMax