鉴于目前市场营销者们面临的问题,已经不是是否要在移动领域进行投资了,而是如何才能拓展相关投资,专栏作家Carrie Albright针对为何要在移动网站的优化上投入更多给出了充分的解释。
Carrie Albright 写于2017年4月14日10:43
多年来,数字营销世界一直在问一个问题“现在是移动之年吗?”但事到如今,我们早已不再纠结什么移动之年了,我们正身处移动冲击的漩涡之中。与其考虑是否要定向潜在的移动受众,我们更应该关注的是,我们在移动营销上波澜不惊的表现正在影响我们的销售和长期收益!
Google一直不断的升级他们在移动用户世界所扮演的角色,最初Google以移动端搜索广告等方式入场,然后逐渐开始从移动端用户使用习惯上考量升级,直到现在Google真正的基于智能手机用户不断升级优化前端(比如:扩展文字广告,出价调节器,响应式广告,语音搜索等)到后端(网页响应速度、布局等)的服务。注:Bing也拥有它自己的网页测速器,但是整体来说,更多是针对Bing的移动目标市场而非Bing。
这些我们都知道,但是问题是,这一切是否值得?除了了解到我们的移动站点已在Google移动搜索结果受到惩罚之外,我们该如何向我们的客户或者内部团队解释我们这个糟糕的移动端体验呢?
如何提出论点?
现在是移动时代,实际上移动端早就出现了,早在五年前它就已经出现了。不要再去说服客户和内部部门去相信这个事实,你需要做的是,让他们相信你的计划是确实有效且可以吸引到移动端用户的。移动营销不是年度战略会上的一个议题,也不是季度经营回顾中的一页PPT,它已经是一个日常工作。
无论你是在逃避、定向移动用户抑或在真正的与移动端用户互动,你都需要不断的尝试着去优化和修正你的移动营销方法,要知道在美国77%的人拥有智能手机。
如何赢得这场辩论?
赢得任何辩论的最佳方式是以挑战者的价值取向来分析描述问题。通常我们会直接关注其在货币价值上的体现,有时也会转向其在用户规模上的体现。
现在我们要问了“如何评估由于用户放弃访问网站而造成的销售损失或者销售线索损失?”
SOASTA在2015年9月的时候分享了一个有关提升网页加载速度可以直接带来转化率提升的案例(文章地址:https://www.soasta.com/blog/mobile-web-performance-monitoring-conversion-rate/)。作者回顾了过去30天大约450万移动端用户的行为表现,她发现网站的速度明显的影响了用户留存和转化率。
在Think with Google的研究中指出(https://www.thinkwithgoogle.com/nordics/research-study/the-need-for-mobile-speed-how-mobile-latency-impacts-publisher-revenue/),当你的网站加载速度超过3秒,53%的用户就会离开你的网站。但是这将如何量化到你的收入上呢?
为了更好的了解移动页面加载优化的好处,让我们思考下面的一些案例:
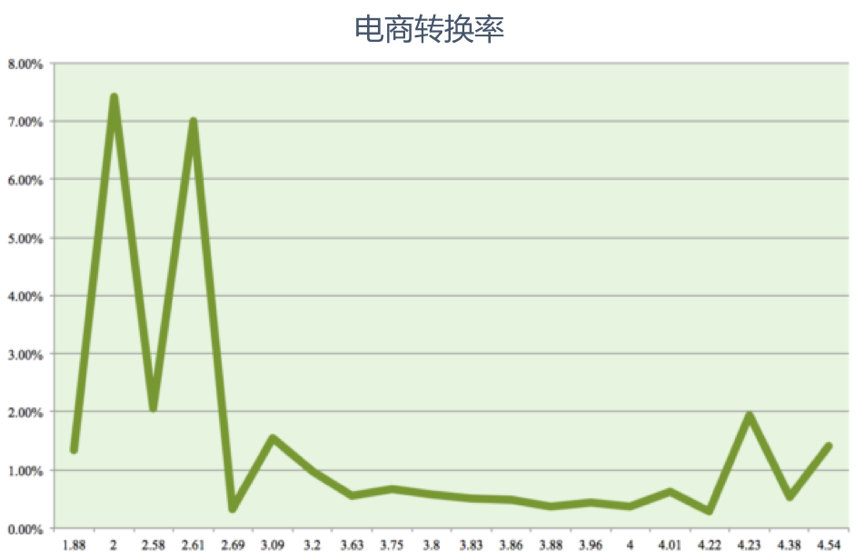
客户1: 平均订单价值65美金的零售商
在这个客户的案例中,我们可以看到转化率与页面平均加载时间之间存在明显的相关性。

从移动流量角度来看,大部分的搜索流量来自加载较慢的页面(平均加载时间在3.63秒),其在移动端的平均转化率大约在0.56%。根据SOASTA对于页面加载速度对于转化率的影响来推算,我们将页面加载速度提升0.9秒就可以获得收益的提升。
当页面加载速度提升到2.73秒,我们就可以获得0.71%的转化率。根据每次购物的平均订单价值,和让更多用户留在网站上产生的对应的购物的可能性,预计可以提升每月收入将近1,100美金。也就是说当我们把加载时间仅仅提高到9/10秒后,这个客户每年就将额外获得1,3000美金。
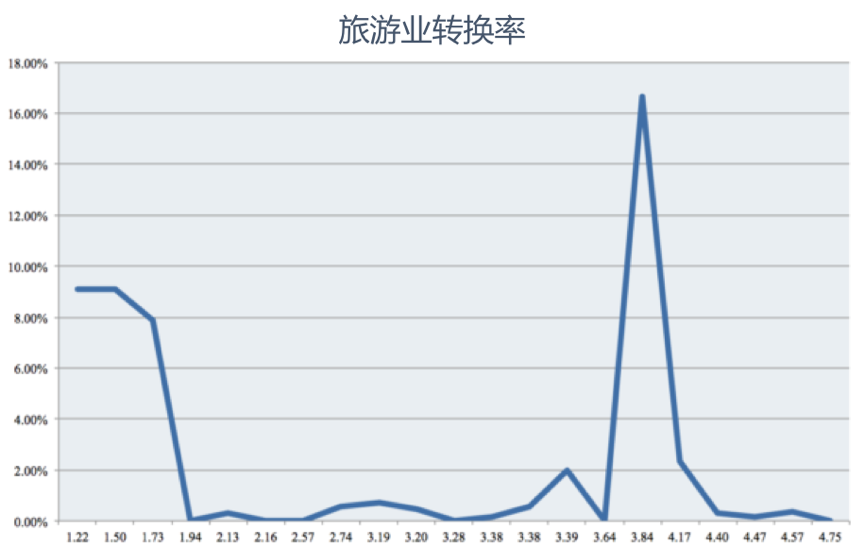
客户2:旅行社/旅游业经营者
这个客户的网站上充满异国情调的旅游产品,我们发现页面加载时间与着陆页的转化率之间存在相关性。

大部分移动用户流量登入一个页面平均需要3.19秒的加载时间,对应的平均转化率在0.74%左右。如SOASTA所示,如果我们可以将加载时间提升0.9秒,将时间缩短到2.29秒,我们将获得0.93%的新转化率。根据每个页面的平均访问者数量来推算,仅仅通过将那些已经在你网站上并对你的产品感兴趣的访问者挽留下来,网站每年将获得额外的115个签约订单。
为了更好的理解这个问题,让我们再来看另外一个案例。
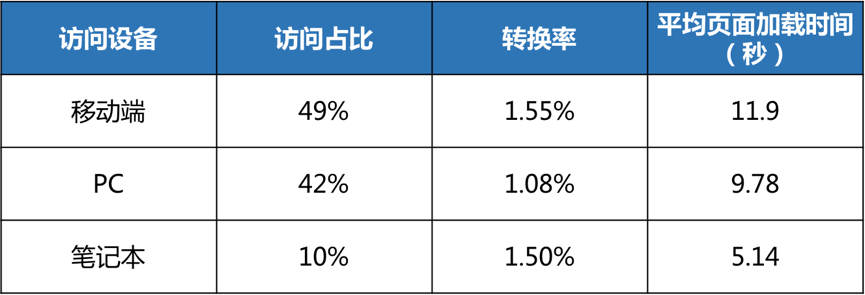
客户3:面向酒店行业的消费线索调查
由于很多访问者在做购买决策的过程中,会在我们和竞争对手之间进行比对,因此提供一个良好的的网站浏览体验至关重要。

49%的访问者是通过移动端来浏览网站,他们的转化率比PC访问者高出44%。
我们是否还要继续关注拥有如此强转化率的移动端优化呢?
当然需要。在对比中表现的好并不代表实际上真的表现好。尽管移动端有不错的转化率表现,但是移动端平均加载速度可是达到了令人咂舌的11.9秒。我们特别不愿意抛弃网站上哪些美丽的图片和动态的内容展现,但是很显然那是我们需要改进的地方。
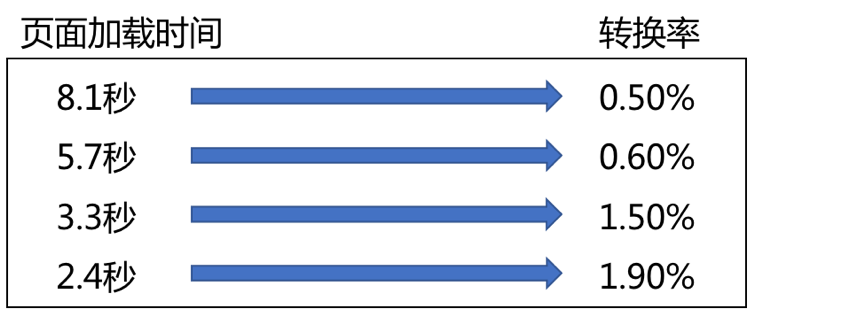
假设我们仍然尝试在手机页面加载时间上做出小的改进。 在SOASTA的案例中,我们可以看到当加载时间从5秒减少到2秒时,对应的转化率会有巨大的提升。

鉴于该客户初始的页面加载时间过长,我们保守的推算,当对页面加载速度进行优化后,转化率将至少提升20%——这是在SOASTA的案例中当页面加载速度从8.1秒减少到5.7秒所对应的转化率提升幅度。除了需要对页面进行移动端的友好度提升之外,只需要控制在移动端页面的加载速度,就能为我们每年带来超过275个的销售线索。
如何提升
经过上面令人折服的案例分享,我们了解到,提升移动端网页加载速度将影响到我们的业务。接下来的问题就该解答“如何才能改进效果”了。
你有两种选择:
1 Google与Bing移动测试
2 开发者层面的优化洞察
Google与Bing的移动端评估
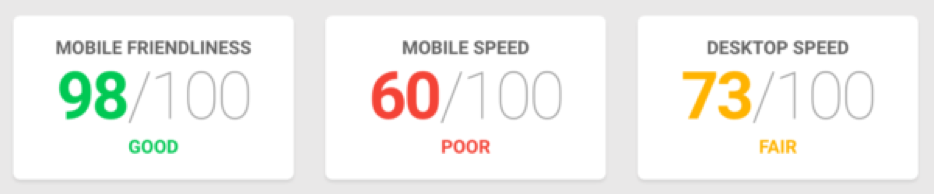
美国主流的搜索引擎会为你提供足够多的信息与提示,通过Think With Google(http://searchengineland.com/testmysite.thinkwithgoogle.com) 和 Bing Webmaster Tools(https://www.bing.com/webmaster/tools/mobile-friendliness),你要做的只是简单的敲击几下键盘就可以确定下一步该做什么了。
移动网站的速度可以通过速度指数(如:30秒或更少)、总请求量(如:80或更少)、页面负载(如:1MB)等量化指标来评估。
这3个指标的含义如下:
- 速度指数:加载页面所有可见部分所需的时间;
- 总请求量:多少不同组件在同时争抢相同的资源;
- 页面负载:网页充斥了过大或过多的图片素材?
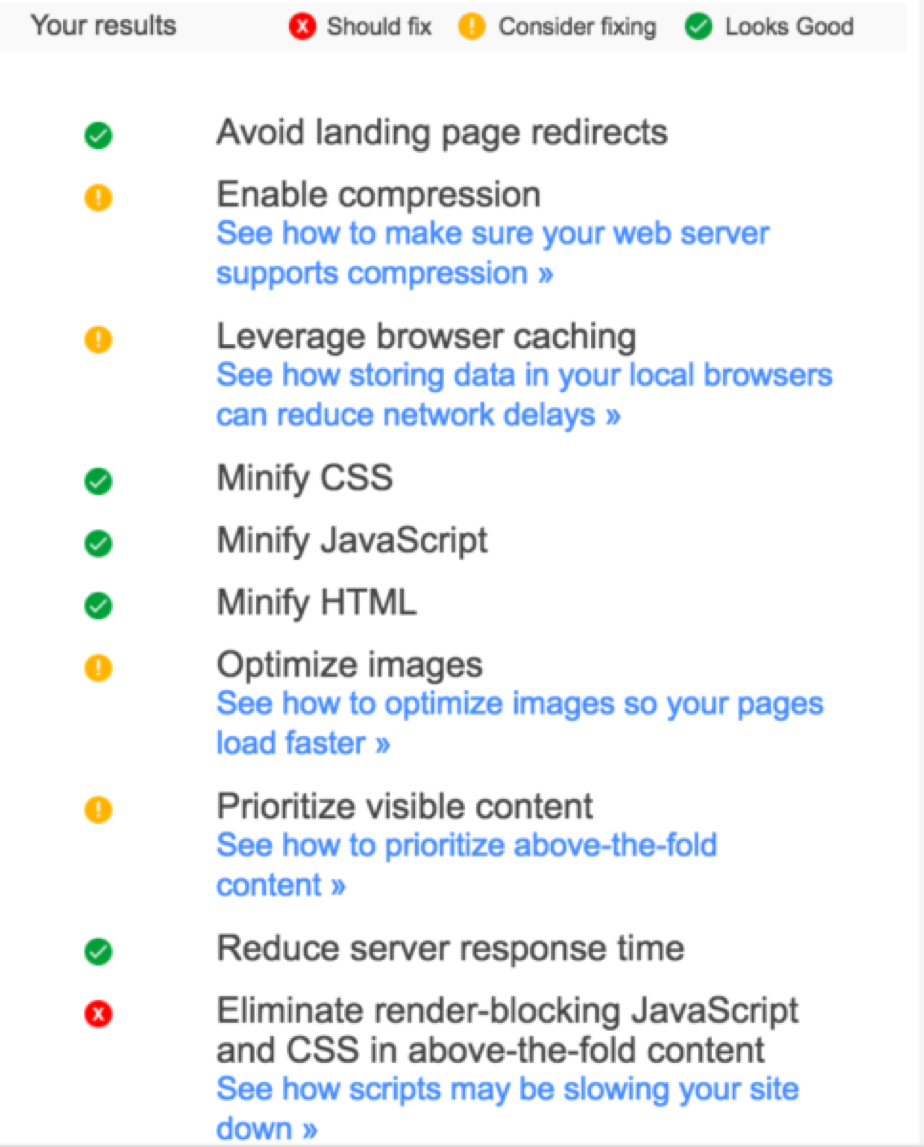
使用谷歌的Test My Site这样的工具不仅可以提供给你移动用户访问网站的体验快照,你还可以通过邮件等方式获取详细的改进建议。


开发者层面的洞察
对于数据发烧友,我强烈推荐Webpagetest.org(http://www.webpagetest.org/)提供的工具,它可以让你基于多种不同的移动设备(Nexus, Motorolla, iPhones)、设备速度、浏览器来测试移动用户的用户体验。
同样,它不仅仅提供移动用户体验的快照,还可以详细列出你网站的相关缺陷,公正而犀利的指出那些可以改进的地方,比如:降低图片的大小、调整页面加载的规则或者简单的去除那些可能降低页面加载速度的不必要因素。
测试过程十分简单:输入你要测试的URL,调整你所在的位置(如必要)和浏览器。通过移动3G链接的设置可得到一个智能手机用户的平均体验(尽管4G网络正逐步普及),包括初次访问的体验,以及重复访问者是否可以通过某些组件的提前加载获得更好的用户体验。
长话短说,我们现在已无需讨论移动端对数字营销的贡献,我们需要关注的是,因为无法通过移动端获取持续增长的收益而导致的损失会有多大。我们惊恐的看到与竞争对手比较,我们在移动端为用户提供的体验正相形见绌,同时回头还可以观察到我们在销售上的损失仅仅是因为网站在移动端的加载速度太慢。
好消息是,本文提到的这些资源可以提供明确的指导建议来帮你治愈移动端危机。赶快采取行动吧!
作者简介
Carrie Albright
Carrie Albright在PPC代理公司Hanapin Marketing(公司网址:http://www.hanapinmarketing.com)担任Associate Director一职,她在PPC这一行中有非常丰富的经验。作为PPC Hero(网址:http://www.ppchero.com)重要的供稿人,网络研讨会的主持者和经验丰富的演讲者,Carrie一直站在PPC最新趋势的尖端。她的博客常常以幽默的口吻将她经历的成功,失败和服务客户所面临的机会挑战娓娓道来。
译者简介
熊兔兔:广告行业从业者一枚,iCDO翻译志愿者
 DigiMax
DigiMax